At Mantel Group, we bring value to clients by building cost effective, efficient and innovative solutions that keep them ahead in the market. To do that in the web tech space, each year we build a web tech radar that informs our technology strategy as an organisation – where we invest our time, train our people, and focus on bringing innovative ideas to life. This radar enables us to explore and trial new and emerging technologies so our clients know they’re getting the best for their unique situation.
If you’d like to learn more about the Mantel Group Tech Radars and how they fit into our Tech Vitality process, have a read through our Tech radar – Discover emerging tech trends blog post.
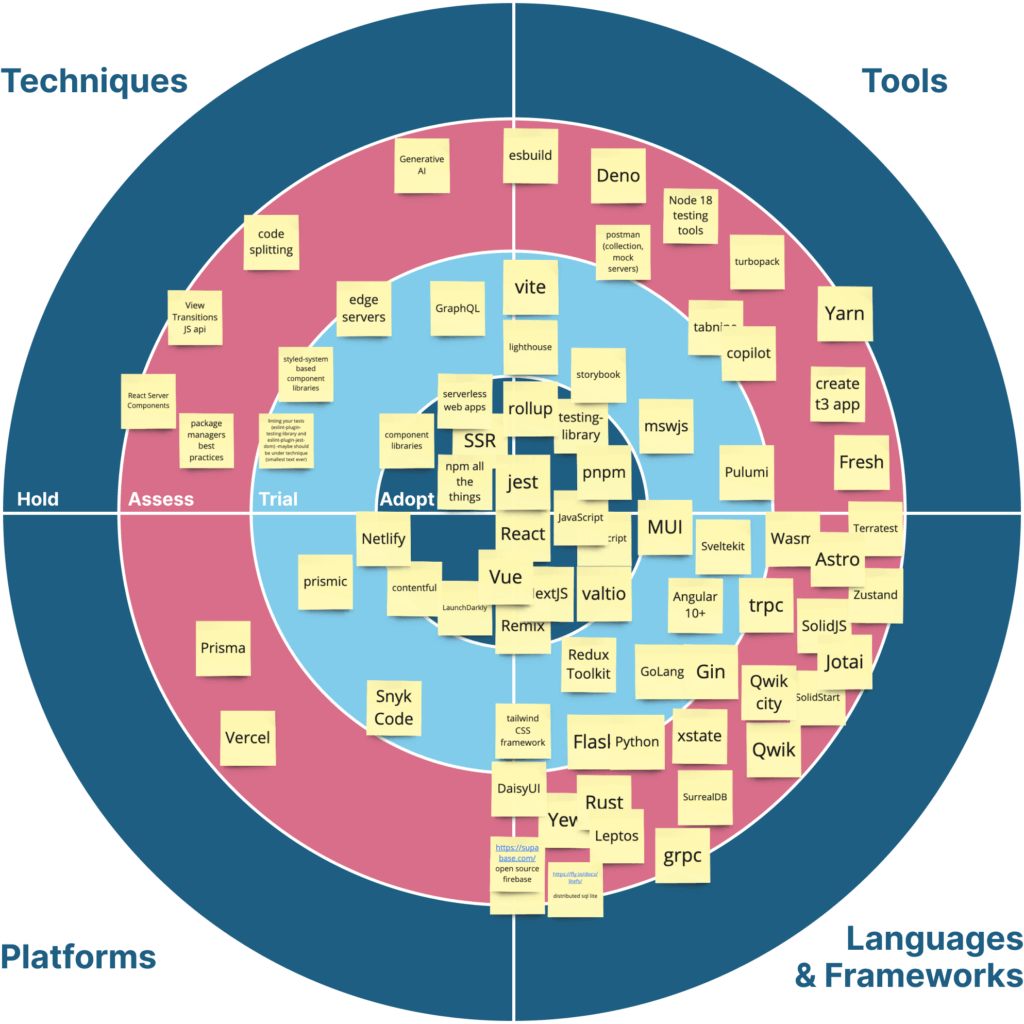
Key Web Technology Themes
Web languages, testing tools, component libraries, and frameworks are constantly evolving, and our radar helps us to stay on top of these and other trends, and allows us to bring value to our client’s business and their customers faster and more efficiently. This year, we saw an increasing interest within our team to streamline our approach towards choosing package managers for Node. We would also like to provide a clearer way for our clients to pick the state management library best suited for their needs, to expand capabilities in React applications using tools like Remix, to explore Node 18’s in-built testing and alternatives to older testing tooling, and to introduce tried and true security tools like Snyk Code to our web development.
In this piece, we will dive into these key themes and more that came out of this year’s Web Tech Radar.
Techniques
What techniques are being used in modern web development such as structuring applications, ways of coding, and organisation of project tooling that are applied alongside or guide the use of technology.
Package management: The past few years have seen a race to the top of functionality for Node package management. We have not seen a clear client preference on managers to date for different situations when working on greenfield client projects, with managers like Yarn and pnpm neck-in-neck year over year. Over the next few months we plan on exploring which package manager is best for which projects to simplify and expedite decision making, as well as the possible ways of hosting packages for easier team collaboration.
Component libraries: After continuing to explore the use of these libraries over the past year, we believe this technique falls squarely into our “adopt” bucket. We have seen component libraries, like MUI, speed up development time with easy-to-use features for many client use cases, and make including accessibility – which is now commonly expected in the industry – easier.
Tools
What tools and software to use as part of web development that make development and deployment faster and higher quality.
UI component development: One tool we are seeing used more frequently for UI component development is Storybook, especially with its new release. We believe Storybook is a budding tool to keep an eye on – and it is also a good tool for developer collaboration with product designers. Note that we have found Storybook easier to use when starting a greenfield project, versus adding it into an existing structure.
Testing tools: We have seen a growing interest in exploring innovative testing capabilities in the market – Node 18 was a particularly notable solution with its built-in testing functionality. This year, we plan to carry out an in-depth comparison of Node 18 against more traditional testing tools such as Testing Library with its slant to making testing closer to the user and general ease of use, and Jest which continues to be a “go-to” tool in web development.
Platforms
What platforms can be integrated with to ensure a smooth, secure, and simplified deployment and ongoing maintenance of web applications.
Security: It will come as no surprise that security is top of mind for our clients recently. As part of this security mindset, we are seeing an increasing desire to learn and bring Snyk security capabilities to web applications. Snyk easily identifies code vulnerabilities and recommends where developers should review code for fixes. It can be used in multiple ways throughout development – run as part of application build, use the IDE plug-in as you go, or paste your code into Snyk directly. We have traditionally seen the Snyk ecosystem tools be more platform oriented, and now there is growing interest in seeing how Snyk can be applied successfully in the web development space.
Building, deploying and hosting: For content management system tools, this year we continued to leverage Contentful and Prismic – finding both to be easy to use and to implement, especially for large clients with HTML content. It is worth noting, Prismic’s support is based in Europe which can be an issue for those looking for around the clock or Australian time zone support.
Backend for frontend: This year, we saw both interest and confidence in Netlify increase, and a resulting shift forward on our radar indicating it is a good choice to adopt for streamlining all backend tooling for a frontend. We have found it is a great solution to spin up quick projects especially if the cloud environment is not already set up. We plan on keeping an eye on Netlify to see if there is a growing preference amongst our clients over the next year, and whether or not to invest additional resources into assessing opportunities with Netlify.

Languages & Frameworks
What languages and frameworks to use to build out web applications efficiently, coordinate their development, and best meet client requirements.
State management: We are spoiled for choice when it comes to state management libraries which means we also see our team and clients frequently looking for guidance on picking which one best suits their needs. This year, we saw Valtio continue as one of the go-to state management libraries with its flexible components and light touch. But with all the state management libraries available, it is not always clear which one should be used when. We are looking forward to carrying out a comparison of the commonly used libraries such as Valtio and Tanstack over the next year so we can provide more support to both our teams and clients on which option is best for their specific situation.
Building React applications: We have been tracking Remix for quite some time but with strong competing options like NextJS, Remix did not make it to our “adopt” list until this year. Our developers have found it easy to use, with a very small learning curve if you’re already familiar with React. While we continue to see high usage of NextJS with its wealth of out-of-the-box features, growing edge deployment capabilities, and relative maturity in the market, we are seeing Remix as a contender for fast development even with our larger clients.
What’s next?
The investment recommendations from our Tech Radar sessions are a key input to our technology strategy. This strategy informs our recommendations to our clients and directs our internal investment activities (e.g. training) for the next 6 months. These activities include:
- Identification, creation and delivery of training using a mix of online, study group and facilitated formats. Revising communities of practice around technology domains for further organic learning opportunities.
- Definition and execution of technology assessments as short focused projects which deliver findings and recommendations for adoption.
- Nurturing of solution accelerators by providing owners with time and support to develop ideas and test them with regular checkpoints to decide whether further investment is required and justified.
Over the course of the year, we’ll apply the outputs of these activities to our solutions before repeating the Tech Radar process again.
