Mantel Group prides itself on being a learning organisation, striving to promote technology vitality and prepare our clients so they can evolve and be successful. Each year we run a series of Tech Radar workshops with a range of engineers across web, mobile, API, QA and platform domains. They provide insights and perspectives from their diverse consulting experiences and research.
If you’d like to learn more about the Mantel Group Tech Radar and how it fits into our Tech Vitality process, Sangeeta Vishwanath, our Technology Practice Lead, describes it in detail in her article – Tech radar – Discover emerging tech trends. You can also view our 2022 Mobile Tech Radar blog from Lead Mobile Engineer Jonathon Reid.
In this piece, we will review some of the key themes emerging from our most recent Mobile Tech Radar.
Key Mobile Trends
In the world of native mobile, declarative UI continues its ascent to be the primary way of developing mobile apps in large part to its simplified programmatic approach for UI development. SwiftUI for iOS and Jetpack Compose for Android are now being adopted as the de-facto approach to developing new mobile apps and would strongly warrant a migration of existing UIKit/XML/Fragment codebases.
As a result, experience with the declarative-UI paradigm as well as advanced Swift & Kotlin language features such as Combine, Concurrency etc. are highly sought after.
Cross-platform mobile technologies are still growing in popularity due to a shared, single codebase between mobile platforms, but are still polarising within the engineering community often citing performance issues with targeting multiple platforms.
React Native is still the dominant player in this space with Microsoft heavily investing in it for its mobile and desktop apps across Skype, Microsoft Teams, Microsoft Office and even parts of Windows OS. Microsoft, Meta & Shopify’s usage of React Native demonstrates that the framework can be used to develop mobile & desktop apps at scale, especially as it expands to Windows & macOS native apps.
Flutter has matured a lot in its 3.10 release with some big apps being developed in it, but still proves to see little demand from our customers and we suspect its reliance on the Dart programming language is holding it back. Engineers that have used Flutter express a favourable developer experience however, so it continues to be looked at.
.NET MAUI appears to not have made much of a dent in the mobile development landscape. Although it is still very new, its future is in question with Microsoft’s heavy investment in React Native.
Infrastructure for mobile hasn’t changed too much from last year. Xcode Cloud provides a way for iOS apps to be built in the cloud, but many teams may still want to opt for a more traditional CI/CD approach with something like GitHub Actions or GitLab as it will also allow for Android to be built & tested on the same platform.
There’s been interest in a number of automated mobile testing platforms such as LambdaTest and SauceLabs as companies are interested in solutions that can provide testing capabilities for their mobile and web apps to be tested across a number of different configurations.
When it comes to backends, BFFs (Back end for Front ends) are now an accepted pattern as engineers realise the need for specific data requirements across all of their apps and channels, not just mobile.
Specific approaches on how to implement BFFs are an evolving landscape. Interest in GraphQL continues to grow as many projects adopt its strongly typed schemas and appropriate data-load fetching mechanisms, especially as companies move towards multi-client, multi-app solutions with different UI/UX.
Alternatives to standard REST APIs continue to be discussed. gRPC and Protocol Buffers, an alternative to REST for communication between services and apps, aims to do so in a more performant manner especially in large scale distributed systems.
As seen not only in our other tech radars this year but around the world across all industries, the advent of AI sparks a massive re-think of how we traditionally approach our work. AI-assisted development and low-code platforms are approaches that we continue to have our eye on to evaluate how to leverage its power for mobile application development.
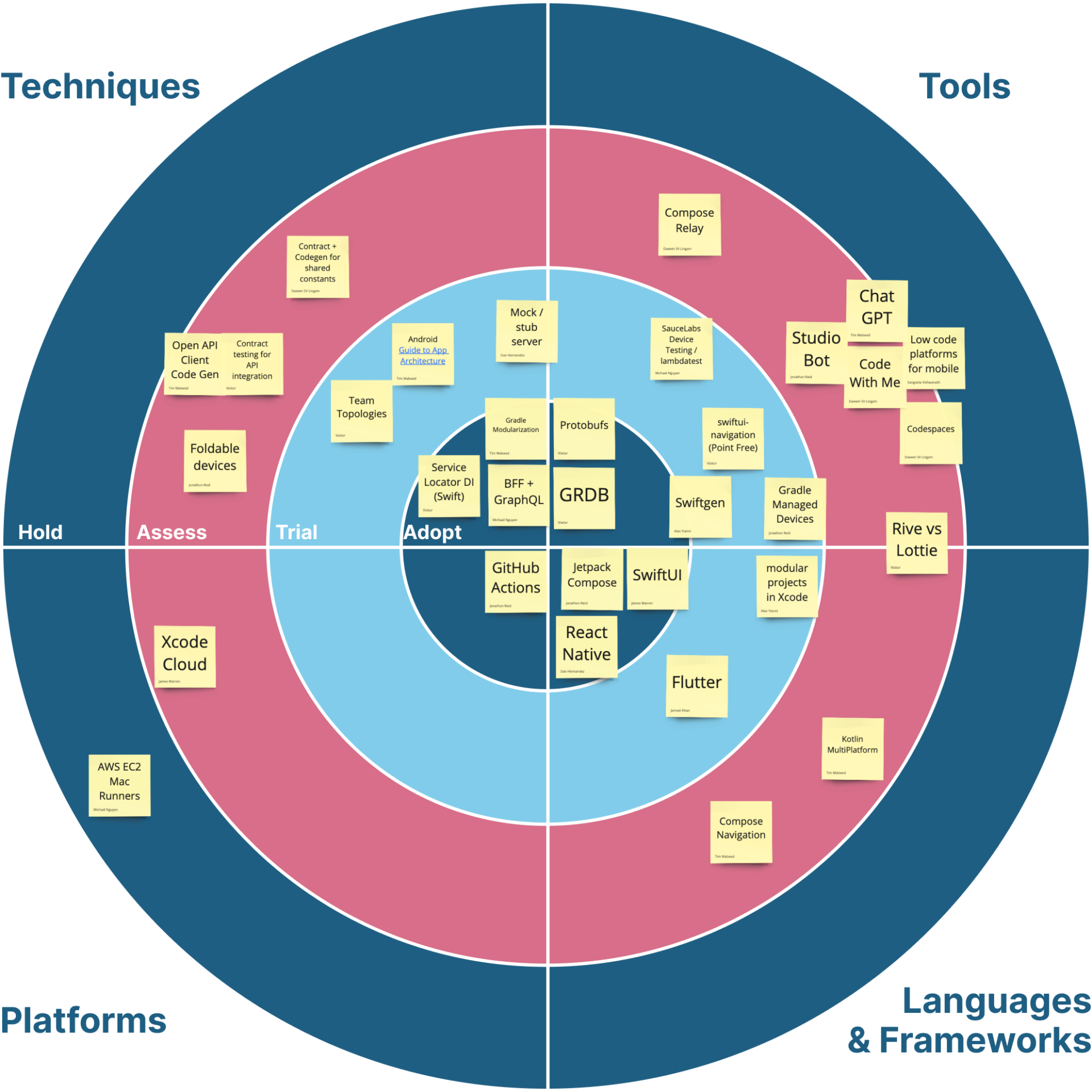
Our Tech Radar

Mobile Investment Priorities
The primary output of our tech radar sessions is a prioritised list of technologies that we wish to invest in. The following technologies were rated highly during these sessions, or ones that we want to investigate further.
Native Mobile technology trends
SwiftUI (Adopt)
Declarative, composable UI technologies are quickly becoming the norm in native mobile development, with Swift UI providing multiple advantages over UIKit. It provides for a better developer experience and improved productivity with features like live preview and hot reload. The state-driven nature of declarative code makes state management easier (no more dealing with app lifecycle methods) and the code less complex and error-prone. We would recommend new iOS apps be written in SwiftUI and existing UIKit apps be considered for migration.
Jetpack Compose (Adopt)
Jetpack Compose is the future of Android UI development, and with Kotlin Flow, you’re able to create reactive, dynamic apps easier than ever. Combining Compose’s ability to quickly recompose itself and update the UI seamlessly, with Kotlin Flow’s ability to emit data in a stream, changes the game when building reactive apps.
We continue to support strong adoption of JetPack Compose on client projects and Kotlin Flow where suitable. Our partner brand Itty Bitty Apps has extensive knowledge of these technologies and is something we are planning on knowledge sharing in our guilds.
Jetpack Compose Navigation as a means to navigate between screens in the Jetpack Compose world was a topic that was highlighted. Tools such as Compose Destinations are available alongside the popular choice of using Jetpack Navigation with Fragments, and here at Mantel Group we’d like to understand the differences between the options and when/why to use each one.
Cross-platform mobile technology trends
React Native (Adopt)
React Native has been increasingly popular and the idea of a shared code base for mobile apps is appealing to many of our clients, especially business stakeholders. Historically, performance has been one of the limitations of React Native compared to native apps. This has been a focus from the core React Native team and has improved considerably with the advent of the new JavaScript engine Hermes and the new rendering system Fabric enabling more performant, optimised React Native apps for customers.
We have worked on a number of React Native client projects in the last few years and have had great success both in terms of rapidly delivering value to the customer and in the developer experience the technology has enabled. Alongside the technical benefits, we have observed over the years many other benefits to the project and team from using React Native including empowering web developers to create native mobile apps, less duplication of code and requirements between platforms and a more unified team focused on a single mobile product for customers.
This year we are developing an in-house, express course for those interested in React Native to quickly up-skill and contribute to React Native projects regardless of whether your background is in Native Mobile or React Web development. Depending on its success, we may also open this up to clients and external parties to learn from our expertise in React Native. We also have a React Native Guild that meets monthly to support team members learning the technology, keep up to date with the developments in the framework, share best practices and learn from our collective experience on client projects.
Flutter (Trial)
Interest in Flutter is waning as we are no longer seeing any demand from a customer perspective. Engineers still cite it as a technology they want to learn and those that have worked on it both professionally and personally cite a favourable developer experience. It is a piece of technology that Mantel Group continues to investigate and stay abreast of, with Alex Yianni of Mantel Group recently writing a blog about its pros and cons and whether you should use it.
The main barrier to entry remains the language of choice Dart, despite its similarities to familiar languages like Kotlin and JavaScript. Another perceived barrier is design language focussing on Google’s Material Design vs Apple’s design language. However, native looking widget libraries for each of the six platforms have been steadily growing and with Flutter’s recent milestone 3.10 release it continues to offer more and more improvements and stability.
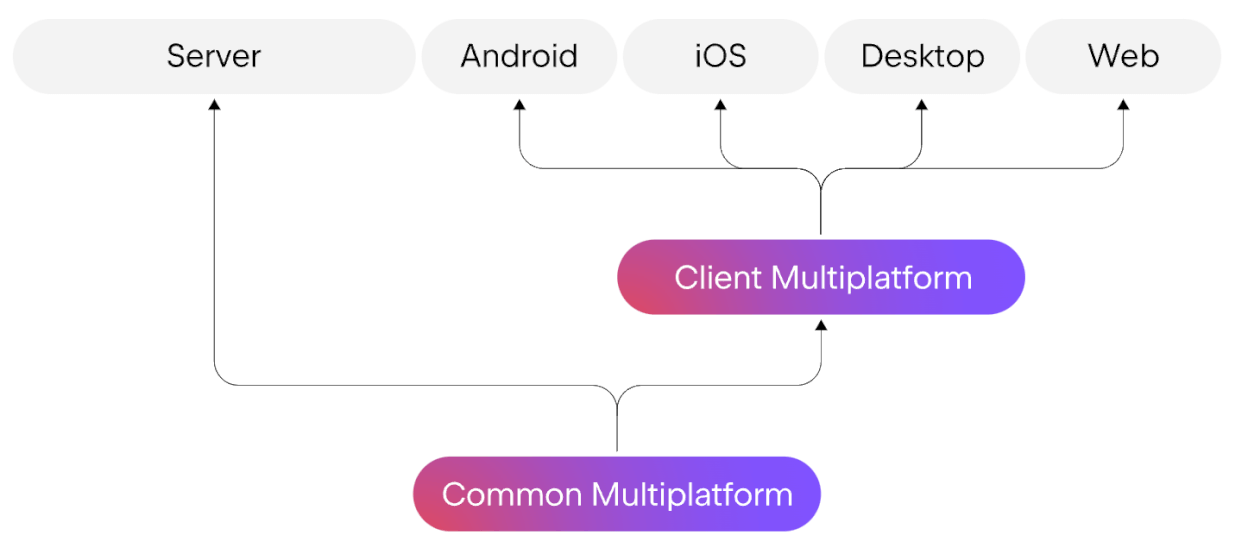
Kotlin Multiplatform (Assess)
 Kotlin is now the preferred language for developing Android apps over Java, however its usage is not limited to just Android mobile apps. As a general purpose language, it can be leveraged to develop server applications and through Kotlin Multiplatform & Compose Multiplatform, it can be used for iOS, Desktop and Web Applications.
Kotlin is now the preferred language for developing Android apps over Java, however its usage is not limited to just Android mobile apps. As a general purpose language, it can be leveraged to develop server applications and through Kotlin Multiplatform & Compose Multiplatform, it can be used for iOS, Desktop and Web Applications.
Kotlin Multiplatform is still in beta but it would be worthwhile for us to keep abreast of the developments in this space as another tool for cross-platform mobile development.
As a result, one of the starting focuses is on building that capability in Kotlin as a language so we are looking at Kotlin training for Swift developers. The languages share lots of similarities with both being a modern, strongly typed, functional programming language and having that skillset when or if Kotlin Multiplatform becomes adopted will be paramount.
Infrastructure & supporting technology trends
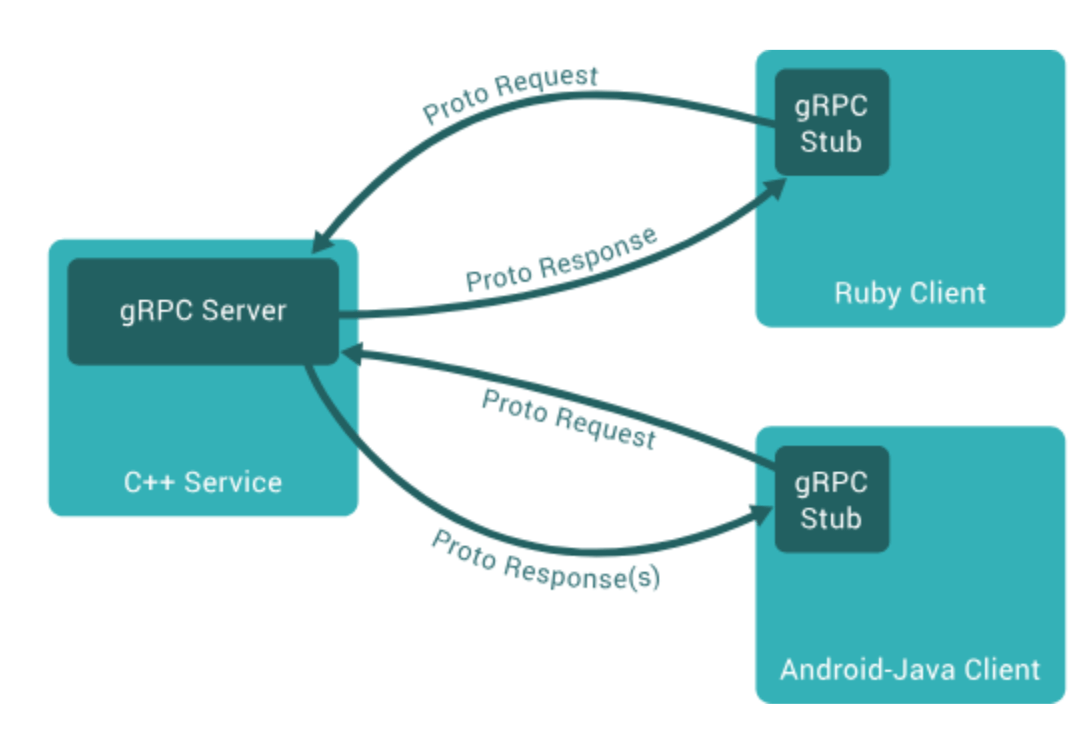
gRPC / Protobuff (Adopt)
 gRPC is an open source, high performance Remote Procedure Call (RPC) framework that offers an alternative approach to REST. Initially created at Google as an extension to RPC, it aims to simplify communication between services & clients and promote faster and more efficient data transfer.
gRPC is an open source, high performance Remote Procedure Call (RPC) framework that offers an alternative approach to REST. Initially created at Google as an extension to RPC, it aims to simplify communication between services & clients and promote faster and more efficient data transfer.
Instead of JSON as a data representation format commonly used in REST, it uses Protocol Buffers to serialise and deserialise data, offering a more efficient payload and transfer mechanism.
We’ve helped implement gRPC in some of our larger enterprise clients and their mobile apps and whilst REST will continue to dominate for the time being, we believe gRPC is of enough value to keep informed on and will continue to watch this space and provide internal workshops on it.
GitHub Actions (Adopt)
With Microsoft’s continued investment in GitHub and the ubiquity of GitHub as a source code management platform, GitHub Actions is an obvious choice for an integrated CI/CD platform. It provides many benefits over its competitors including tight integration with GitHub source code management and its vast and growing ecosystem of ‘actions’, predefined plugins, means many of your favourite tools can be integrated as part of your pipeline.
For projects that aren’t on GitHub, GitHub Actions can still be utilised as a CD platform through importing or mirroring repos.
BFF & GraphQL (Adopt)
The concept of a backend service specifically for a front-end client continues to withstand the test of time and is firmly established as a common practice now across engineering teams, companies and indeed our clients.
We continue to find GraphQL backends a delight to integrate with in mobile applications; the query language makes it easy to fetch exactly the data we require without overfetching, it is no longer necessary to coordinate multiple API calls or build an API orchestration layer and with Apollo’s native and cross platform SDKs, the data and API layer is vastly simplified and much safer.
While GraphQL is an approach to implementing the concept of a BFF, there is still value in creating a REST API to service each of the clients either through individual BFFs or BFFs that can dynamically change the request through headers or parameters. Though, this will all come with additional complexity which is why GraphQL is the preferred approach when implementing BFF.
Xcode Cloud (Assess)
Xcode Cloud by Apple is a cloud based CI for building iOS apps which is now out of beta and widely available. We will do an assessment of its capabilities and determine pros and cons. The big question will be suitability for enterprise and how it integrates with various source control platforms for reporting and if there is appetite to have a specialised CI platform just for one platform.
Team Topologies (Trial)
Team topologies is about how we organise businesses, technology teams and people to make work more effective, more humane and how that structure enables easier scaling of features and teams to promote business goals.
In particular with mobile apps in many organisations, a mobile app is one aspect of their digital solution and understanding how mobile teams can fit into the wider ecosystem is an important factor into developing better mobile experiences for customers, but also how other teams can think about how mobile fits into them.
We’re interested in how teams can be structured with mobile apps in development and will be releasing a blog soon about how different team topologies can improve aspects of their digital delivery.
ChatGPT & AI (Assess)
Software Development is an area that ChatGPT and Generative AI models are proving to be a natural fit where it can assist in many areas of the software development lifecycle. Looking past the hype of AI fully taking over the job of Software Engineers, there is a middle-ground where it can be leveraged to assist software developers with writing code to writing tests to helping answer questions like StackOverflow.
Tools like GitHub Copilot already show there is some interest amongst developers and companies to integrate AI into Software Development. We’re interested to see how ChatGPT as a tool can be integrated into a workflow.
However, for these AI assistants to work they might require some sensitive intellectual property to be sent to the servers to learn what needs to be done. For example, if a prompt was to write code to render an UI for a payment data model, the AI would need to understand what that payment data model is. For many projects and clients that we work with this may not be suitable for privacy and IP/safety needs. We are interested in whether or not we can utilise these AI-assisted tools in a way that does not compromise on our client’s intellectual property and security requirements and will be a space we will closely watch in the coming years.
Rive & Lottie (Assess)
Lottie is a popular open-source tool developed by AirBnB for iOS, Android & React Native apps to easily add in high quality animations designed in Adobe After Effects and exported as a small JSON file for mobile apps to bundle in. It’s widely used across many mobile apps.
Rive is a competitor in the animation space that provides similar functionality to Lottie: designing and embedding high quality animations in mobile apps.
However, it has a number of core differences to Lottie:
- Much more than mobile. It has runtimes for WebGL, React Web, Vue.js, Angular, macOS, Flutter, C++, C#, Unity & Unreal Engine.
- Rather than leverage Adobe After Effects to create the animations, Rive provides its own macOS and Windows desktop apps to create animations and collaborate in real time with others. This editor can then export the animation for a mobile app with the client SDK to display.
- It is free, however there are some limitations and offers paid tiers.
Whilst the two are not completely identical, there is some overlap when it comes to developing high quality animations for mobile apps to display and so it is something we are interested to analyse and compare the two options.
Device Farms & Automated Testing (Assess)
With mobile apps growing in complexity day by day, it’s absolutely paramount to conduct a range of real-world testing across a number of different devices of screen sizes, operating systems and form factors. Whilst we highly recommend unit tests, end-to-end tests provide a closer to real-world testing scenario. With the number of different devices across iOS and Android these days, it is not plausible for businesses to have all the physical devices anymore.
There are many offerings now available that provide access to a range of devices for you to run your automated tests in whatever platform or framework your apps are in. BrowserStack, SauceLabs and LambdaTest are all popular choices that provide a variety of devices for you to run tests on and integrate well with your existing CI/CD system to give you the confidence you need to build and deploy.
At Mantel Group, we have been interested in the offerings of these products and the differences of each platform. David Osburn has investigated and written a piece comparing all these tools and more.
What’s next?
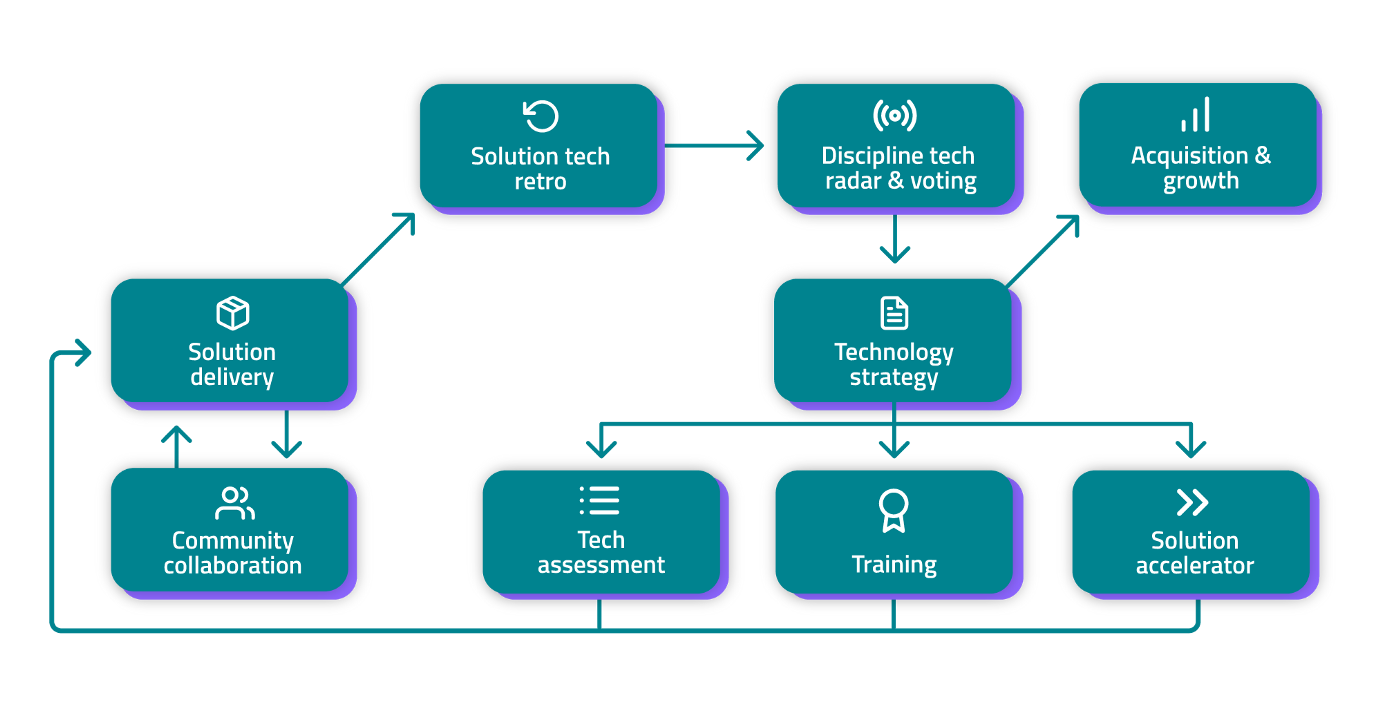
These investment recommendations are a key input to our technology strategy. This strategy informs our recommendations to our clients and specifies the activities that we will perform for the next 6 months. These activities include:
- Identification, creation and delivery of training using a mix of online, study group and facilitated formats. Revise communities of practice around technology domains.
- Definition and execution of technology assessments as short focused projects which deliver findings and recommendations for adoption.
- Nurturing of solution accelerators by providing owners with time and support to develop ideas and test them with regular checkpoints to decide whether further investment is required and justified.
Over the course of the year we’ll apply the outputs to our solutions before repeating the process again.