Skills you’ll need, and finding your first job
Welcome back to our three-part series about beginning your career in UX/UI Design in 2024. Previously, we touched on different learning journeys, and a selection of stories from Mantel Group designers on their own journeys to UX/UI design.
For the final part of our series, we’re going to take a look at some of the skills we believe you’ll need to navigate your first steps in UX/UI design, as well as finding your first job, and some of the preparation you’ll need to do.

We hope you’ve found use in what we’ve written and compiled for you, and all the different stories, journeys and experiences we’ve tried to draw on and present to you. Ultimately, there’s no right or wrong way to get into UX/UI design; we each genuinely have our own path to walk, and while large parts of that path may be walked alongside others, you will invariably go your own direction at some stage.
With that in mind, we’d ask you to remember that most of what we’ve put in this series is based not on right and wrong, but purely on opinion – and it’s totally fine for you to perhaps disagree with some of the points in this. We’re always open to hearing differing thoughts and perspectives, so if you want to have a conversation based on anything we’ve written or edited, please don’t hesitate to get in touch.
Now, without further ado, let’s get stuck in. Happy reading, and take care.
As a UX/UI designer, what skills might you need to know, or learn?
There are a mix of hard and soft skills that will be relevant as you prepare for your transition into a career in UX/UI. Hard skills are the more technical skills specific to UX, UI and the design field. Soft skills are job-agnostic; they are ones you’ve likely developed throughout your studies and career, such as your communication skills and ability to think critically. We consider soft skills to be some of the greatest assets for career changers looking to move into UX/UI design. The below list is not exhaustive, but will contain some of the most important hard and soft skills for you to be aware of, and start building your competency in.
Hard skills
Human centred design

Above: Some of the humans you might be designing for.
Human centred design, or HCD, is an approach to problem solving that puts the people you are designing for at the core of your process. It’s an iterative process that starts with understanding the needs of the people you are designing for. You use those needs to generate a wide variety of ideas, narrow it down to a shortlist, then create prototypes for your users to try. This creates a process of iterative feedback, where you are always checking back in with your intended audience to ensure that the product or service you create aligns with their needs.
This is an important skill and framework for much of the work you will be doing as a UX/UI designer. By constantly validating, refining and improving your work alongside your users, you are able to generate more ideas, and ensure that your solution fits their needs.
Design research
Research is a fundamental component of ensuring you are designing the right solution. It’s an opportunity to check in with your users to understand more about their needs, see how they interact with your product, and generate some ideas that you might not have thought of previously. Design research forms a key part of the human centred design model, as it’s the main way you’ll interact with your users.

Design research covers both qualitative and quantitative methods which gives you a wide suite of tools to answer your design questions. For example, you might send out a small quantitative survey to your users to see if they would have interest in a new feature for your product; based on those answers, you might invite some users to an in-depth qualitative interview, to better understand the what and why of their answers. This could help give you the information you need to prioritise what features your product should have next. You can then prototype these features, and go test the usability of your design with your users.
Wireframing and prototyping
If you’ve been using the above two skills, you should have a pretty good grasp of your user’s needs. Now, it’s time to execute on that vision and bring those ideas to life in your designs. Wireframing is a way to quickly lay out what your design should look like. It’s usually done in black and white with minimal detail, in order to illustrate the core parts and user experience of your design: e.g. your title, buttons, images and content etc. This allows you to start tweaking the design, to ensure it fits the needs of your users, while giving you something tangible to get feedback on.

Prototyping is turning your designs into something that another person can interact with and use. It’s a way to start visualising and testing the flow of your product or service, as opposed to just singular screens as you might have done in the wireframing process. Prototypes can be done using your early wireframes, or you might add a little more detail to create a low-, medium- or high-fidelity design, depending on what stage in the design process you are. This might entail adding your brand colours, brand styles and imagery.
Soft skills
Communication
Like in many jobs, communication is an important skill; even more so in UX/UI design. We believe it’s something that is relevant through every aspect of your job as a UX/UI designer. In the course of your work, you will be discussing your ideas with other designers, presenting to your clients and project stakeholders, interviewing users, and designing from the mindset of a user. All of these activities require you to be able to communicate your ideas effectively, as well as receive feedback constructively. This will ensure you set expectations clearly with your stakeholders, better understand the needs of your users, and effectively collaborate with your team.

Above: Communication is key when it comes to working in tech.
Project management
Your project management skills will help you take a design from initial ideation, all the way to when the design is officially released to your users. There are many steps in between, and you may be on many projects, thus the need for project management skills. You will need to use a combination of your leadership, communication and organisational skills to ensure that the project is completed on time, and within budget. This means you should be aware of your project deadlines, be adaptable as required, and ensure that you are always communicating with your team and stakeholders, so any obstacles can be resolved.

Above: Your project management skills will help you navigate the end-to-end design and delivery journey.
Critical thinking
As a designer, you will be given a lot of information to process, and it is up to you to prioritise what will create the best design for your users. This can often be challenging, as your stakeholders might prioritise business requirements, the users you interview might not always be representative of your whole userbase, and you will need to work through the personal biases within yourself and your team. Having an open mind, and ensuring you follow a line of logic that fits a criteria relevant to your user’s needs, will help keep you on the right track, and critically examine all of the information being presented to you.

Above: Critical thinking will help you move from ambiguity to clarity.
Other soft skills
Other important soft skills include being empathetic, being inquisitive and being adaptable. Some of our colleagues at Mantel Group wrote up a blog post expanding more on why these skills are so important to being a design consultant. You can read what they had to say here.
What tools do you need to be aware of?
There are a host of tools out there, and each organisation will use a different combination to achieve their design objectives. Below, we’ll list some of the most popular UX/UI design, design research and project management tools you might encounter in your UX/UI design job.
UX/UI design tools
Figma, Sketch and Adobe XD all occupy the same space in the UX/UI design world. They are all used to design the interfaces for your product or service. UX/UI designers most often use these tools to make the designs you might see on a website, or an app on your phone. These tools are not only able to be used for design, but also for prototyping as well, allowing you to use them for testing with your users.

Above, left to right: Figma, Sketch and Adobe XD.
Based on our experience at Mantel Group with many of our clients, Figma is becoming the industry standard, due to its great suite of features, integration with other design programs, and above all, its ease of use. However, regardless of which of these tools you learn, the skills between them can often be very transferable. In fact, you’ll most likely also see parallels between specialised design tools such as these, and more commonly seen programs such as Photoshop, or Illustrator.
Design research
SurveyMonkey, Askable and UserTesting are all tools you might encounter in your research work as a designer. You could use SurveyMonkey to send out a survey to your users, to understand if they have any interest in a new feature you are planning for your product. Next, once you have an idea of what questions you’re looking to ask, you might use Askable to recruit people fitting your target demographic, for an online interview to better understand the what and why of their interest in your new feature. Finally, once you have some prototypes created, you can use UserTesting to have your target demographic use your feature, in the form of an interative prototype, and give you feedback regarding the UX and UI of your design.

Above, left to right: SurveyMonkey, Askable, and UserTesting.
Project management tools
Each organisation or company will organise themselves differently, and not all will use a project management tool to support their operations. Through our work, Jira, Asana and Trello are the most popular tools we have seen amongst our clients. These tools will help you manage large projects, by having clear to-do lists, creating project documentation and dependencies, and giving you an overview of your project progress.

Above, left to right: Jira, Asana, and Trello.
How do you practice your skills, and begin building experience?
Now that we’ve identified some key skills and tools that you can add to your arsenal to help you start your career in UX/UI, let’s talk through some ways you can practise those skills. Practising those skills in a structured way has a dual purpose: first, to give you a chance to grow your competency, and second, to give you a collection of works that you can put into a portfolio. Some employers ask that you showcase a portfolio during the interview process, as it’s a way to demonstrate not only your skills, but also your ways of working and mindset when it comes to design.
As part of your studies
If you follow one of the education pathways raised above, then you’re already on your way to getting opportunities to practise your skills. Each of the above education pathways will have a practical component within their syllabus. Some may assign you case studies to be reviewed by your classmates and your teacher, while others will give you an opportunity to work with a real client on a current design problem they currently have.

Above: If you study a design degree or course, there will definitely be opportunities for you to apply what you’ve learnt.
Freelance and volunteer work
If you feel like you need more experience for a job, or want other avenues of building your skills as you study, picking up freelance or volunteer work might be the pathway for you. You can sign up to freelance sites like Upwork or Fiverr, and focus on selling services that you want more experience in using the skills you’ve learnt previously. If you feel comfortable with web design, then you might just focus on opportunities that involve mobile design or user research.
Another avenue is to do volunteer work or free work. You could approach a organisation that aligns with your values and your interests and offer your services. Even if the answer is no, that shouldn’t discourage you from trying. Alternatively, if the organisation already has a website, app or other design related content, you might be able to mock up some changes you think are suitable, and approach them that way. Even if they don’t take on your advice, it can still be a piece of practice for you, and a potential portfolio piece.
Other free work could include finding start-up groups on social media sites such as Facebook, Instagram, Slack or Discord, which you can join and offer your services. These start-up organisations are often eager to grow quickly and see their ideas become reality, and having a designer on board to help out might just be that missing ingredient.
Use online content
There are a host of design challenges, design portfolios and design case studies that you can draw inspiration from to practise your skills. These will challenge you to use your skills in unfamiliar scenarios and really help you grow as a designer. We recommend you approach these in a structured way so it makes it much easier to insert into your portfolio and talk to in an interview in the future. In your mind it should be clear what the challenge/problem is, your process to the solution, the solution itself and any other artefacts you created along the way such as user journeys, wireframes, flow diagrams etc… Here are some good starting places to find challenges:

Above: There are plenty of places where you can find design challenges online.
Find a mentor
Having a mentor is a great way for you to receive guidance in your learning journey towards a career in UX/UI. They can be someone who gives you feedback on your work, helps you hone your skills, and be a sounding board for any of your challenges. The mentor can be someone from your course, someone you search for on LinkedIn, or come from a mentoring site like ADPList. When approaching someone to be your mentor, be earnest and genuine. Let them know what you’re looking for, and why you think they would be a great fit for you. If they’re a local, be sure to take them out for a coffee as a small token of appreciation.
Finding your first job in UX/UI design
Hopefully by now, you feel like you have a good grasp on the main skills you’ll need, and pathways through which you can start your career in UX/UI design. Even if you don’t feel confident enough to start applying for jobs yet, that’s okay! Applying for a job and getting feedback when you’re not successful can help you gauge what else employers are looking for, and allow you to better focus your time on the right skills and experiences.
In this section, we’ll cover where you might start looking for work, what the process might look like when you start applying for jobs and how to build your portfolio if it’s relevant to the role.
Where might you look for work?
The importance of UX/UI design has become much more pronounced over the last decade or two, with the rise of many tech giants and their digital products taking over the world. Organisations have come to understand the importance of designing for the user, which requires a deep understanding of their needs. This is excellent news for you, as there are now more jobs in UX/UI design than ever, and it’s a continually growing industry. If you missed that part in our guide, we talk to the current industry demands and conditions here.
There are plenty of options available to you, but broadly speaking, you must first decide what organisations and industries you are interested in, to both help narrow your search, and ensure that you will work at a place you genuinely enjoy.
To help you with your search here are some questions you should ask yourself:
- Does this organisation, and what they do, align with my values?
- Does the role align with my lifestyle needs? e.g. having suitable working hours and availability of hybrid working arrangements?
- What is the culture of the team, and the organisation?
- Does the role description describe items that I would like to work on, or have an interest in learning?
- Can I make the most of my skills in this role?
- Will this role potentially be a great stepping stone to build towards another role I’m aspiring towards?
Remember to take the opportunity to talk to as many people as possible, to give you a better perspective on the organisation and the role. If you were applying to a UX/UI designer role at Company A, use LinkedIn to see if there are others in similar roles, or who have previously been in similar roles, at the company. This is an opportunity to reach out and ask for a small coffee chat or catch up online to find out more about the role, the team and the wider company.
Organisation types
There are five broad categories of organisations that a UX/UI designer would fit into. You could work for a corporate company, a not-for-profit organisation, government agencies, a design agency or a design consultancy.
Corporate company
A corporate company is often a for-profit organisation that likely sells a product or service. There has been a large push in recent years for corporations to modernise their offering through digital channels to align with the needs of users today. For example, the large Australian banks have realised that their apps must offer more than just account tracking; thus, they have expanded their offering with services like in-app budgeting and goal setting. Examples of corporate organisations Mantel Group have worked with include ANZ bank, Coles, nib health insurance and Kmart.

Above: I’m not saying all corporate jobs look like this, but…
You might choose to work for a large corporation because they are in an industry that interests you, and you want the opportunity to potentially work on big projects within a big organisation.
Not-for-profit organisation
A not-for-profit (NFP) organisation is often working towards a cause that supports the community e.g. multiculturalism, youth empowerment, aged care, mental health and environmental advocacy, etc. They could be selling a product, delivering a service, fundraising, or conducting advocacy on behalf of certain groups. Examples of NFPs in Australia you might be familiar with include the Australian Red Cross, World Vision Australia and The Smith Family.

Above: The Australian Red Cross is an example of an NFP organisation.
You might want to work for an NFP because they support a cause that is dear to you, and something that you are passionate about.
Government agencies
A government agency or department is part of federal, state or local government. They are often given an area of responsibility to focus on. For example, in your state, there will be a department responsible for education, a department responsible for transport, and another department responsible for the environment. Government agencies also include local councils, as well as public health providers. Examples of government agencies Mantel Group have worked with include Western health and the City of Melbourne.

You might want to work for a government agency or department as it’s in an area that interests you, and you want to do impactful work for your community, whilst not being beholden to the needs of making profit.
Design agencies
Over time, the line between design agencies and design consultancies has become more blurred, especially with large consultancies like Accenture acquiring dozens of agencies in the last 10 years. Design agencies tend to specialise in a specific field or industry. You might work for a branding or advertising agency, that specialise in creating, planning and managing the branding and advertising of an organisation, or you might work for a digital agency, who specialise in creating and maintaining digital products such as websites or phone apps.

Above: Prime Motive, a Melbourne-based agency.
You might want to work for a design agency because you have an interest within a specific design niche and want to build your specialisation within that niche across a variety of industries.
Design consultancy
A design consultancy often offers a higher level of cross-disciplinary expertise, compared to the specialisation of an agency. The work of a consultancy tends to be more strategic, supporting an organisation to work through their business challenges. The design work could be uncovering new areas for innovation and business within the organisation, helping the organisation to reimagine an existing product or improving their connection with their customer base.
You might want to work at a design consultancy if you have an interest in doing work focused on strategy and innovation, across a variety of industries.
Different Industries
There are a host of industries that are thriving in Australia so you have plenty of choice; however, not all will have a lot of demand for UX/UI designers. The industries that we see as high in demand for UX/UI services include education & training, information technology, telecommunications and retail.
If you end up working for a corporate company, an NFP or a government agency, then you will likely be focused on one industry or a small group of industries that your organisation specialises in. If you are after a spread of industries, working for a design agency or design consultancy might be more up your alley.
What is the interview and application process like?
Most jobs in UX/UI and the wider industry will have similar components. The components you are likely to encounter are: the initial application, portfolio review, cultural interview and a design challenge. Each organisation will mix & match them slightly differently to suit their own recruitment practices, and there may be multiple stages for a given component, e.g. you might have two cultural interviews with different people within the team.
Initial application
This will be the first time your name and experience come across the recruitment team’s desk at the organisation you’re applying for, so it’s important to make a good first impression. In the initial application the organisation may ask you to submit one or more of your resume, a cover letter, your portfolio and any answers to their short questions. There are a host of sites out there that specialise in resume and cover letter advice so we’ll leave that to them, but we’ve put together a little guide on how to build your portfolio in the next section.
Your resume should be short and to the point, we recommend that it is no longer than two pages. That doesn’t mean cram as much content as possible into the two pages; your resumes should still be very legible and easy on the eyes.
Portfolio review
Organisations will approach this one of two ways. They may review it on their own before they decide to progress you to the next stage of the application process, or they may ask you to walk them through your portfolio during either the cultural or design challenge interview. This is a great opportunity for you to display your design thinking skills, and walk your potential employers through some of the work you’ve done previously. A helpful point: remember to always focus not on the “what” you did, but the “why” you did it, and the “so what”? What did what you do, lead to? Did it unearth an interesting insight? Did it challenge your own way of thinking? Did it make you realise you needed to go back and change some assumptions?
Cultural interview
A cultural interview focuses on your fit with the organisation and the team’s culture, as opposed to reviewing your experience or skillset. Cultural interviews are often trying to determine your cultural fit and/or cultural add. Cultural fit being how well you would fit into the organisation’s current culture, whilst cultural add is about what additional complementary aspects you might add to the organisation. You will often get questions about your values, your goals and your ways of working. This will sometimes be paired with behavioural questions that will ask you to reflect on a previous experience, such as a challenging project, working within a team, or presenting to a senior stakeholder. This is done on the premise that past behaviour can predict future performance.
Above: Remember to be your genuine self in a cultural interview.
For the cultural interview, we recommend that you be your genuine self; the cultural interview is not only about the organisation interviewing you. It’s also an opportunity for you to interview the organisation as well. It is unlikely that you will want to work somewhere that you can’t be yourself at work, and have to pretend to fit in as someone else.
For the cultural interview, we recommend that you be your genuine self; the cultural interview is not only about the organisation interviewing you. It’s also an opportunity for you to interview the organisation as well. It is unlikely that you will want to work somewhere that you can’t be yourself at work, and have to pretend to fit in as someone else.
How to build your portfolio
We’re at the pointy end of the stick now, and the stage at which you’re hopefully feeling confident about yourself, the work you’ve done (and, indeed, are capable of doing), and are ready to put yourself out into the world. There are multiple ways in which you can achieve that, but the industry standard is to have a portfolio of work available online for viewing. A cursory look at other UX/UI designers’ portfolios might give you an insight into what is generally expected, but we’re here to elaborate a bit further on what constitutes a portfolio, how you might go about building one, what content to stuff inside it, how to show it to the world, and some general tips and tricks.
Why portfolios?
Portfolios are important because they are a blank canvas, upon which you can show a bit of your personal flavour. Consider them an adaptable way for you to show a bit about your work, but more importantly, also about yourself. You get to choose everything: the way in which it’s presented, the content contained within it, how people will interact with it. Some of these are key points for UX/UI designers to consider, and in a way, a portfolio can also be a test, or expression, of your design thinking, problem solving, and how you approach a challenge. Some people might even choose to turn their portfolio creation into a case study.

Above: use your portfolio as a platform to introduce yourself to the world.
What problem could a portfolio be trying to solve?
Weiming: “Great question. Have you ever asked yourself how much time a hiring manager might spend looking at your resume & portfolio? Having had conversations with some hiring managers and career coaches about this, the answer I always got was: not a lot of time. Hiring managers don’t have the option to look through every nook and cranny of your portfolio. What this means is that, from my perspective, your portfolio should be designed in a way that doesn’t offer up every morsel of information about yourself and your work for everyone to see, but rather the right amount of information about yourself and your work to communicate the idea that you understand UX/UI design concepts and principles.”
Why does this matter?
Weiming: ”I think it’s important to not create a portfolio for the sake of it. Ultimately, whether we’re discussing resumes, portfolios, case studies, interview techniques… these are all tools that are looking to fulfil the same purpose: to either get you an interview. Yes, you want to create a portfolio that reflects yourself, your work, and your outlook on design. But, if you don’t set yourself any further objectives than that, you’ll find your portfolio blowing out of scope, taking up more and more of your time, and you’ll find that it’s never at that level where you’re going to be happy with it.
“Look at your portfolio from the perspective of it being a tool. Its objective isn’t to show to a hiring manager to hire you on the spot. It’s to get you an interview. You, as the person you are, will take it from there. Something great that I’ve seen, to this effect, is one of my friends from university using Notion as thier portfolio.
“You might be familiar with Notion as a note-taking app, and that’s what I was familiar with as well – before seeing my friend’s portfolio, I never knew you could use Notion for such a purpose. But the beautiful thing was that it made sense! Everything you wanted to know about them, from a little bit about them, to case studies, work experience and resume, was accessible and laid out well. I was really impacted by how the simplicity of their portfolio, and how well it communicated their message. No fancy fonts, loading animations or wacky colour schemes to deal with – just enough for people to be intrigued.”
So… what should I put in my portfolio?
What you’ll generally see in a portfolio, as non-negotiables, are 2-3 case studies, as well as a bit about yourself, and any side interests/hobbies you may have. There aren’t a case of “do ⅔ of them and you’ll have success”; instead, consider that if you do all three of them solidly, they will give you a really good platform to take to interviews.

Above: Don’t hesitate to use a platform such as Behance to gather inspiration for your portfolios and case studies, but be selective about what you choose to include in your own!
Try and keep your case studies light touch and more high level, and talk about the really important things that happened. Did you uncover some unforeseen insights? Did you learn something new about yourself in the process of your work? Did you make mistakes, and have to come back and correct them? What is it that you want hiring managers looking at your portfolio to walk away knowing about? These should be your focus when creating your case study content, and general portfolio design. The art of being concise is valuable. Don’t waffle on like Weiming!
Where should I host my portfolio, and what should I build it with?
This one is most definitely up to you – because there are just so many platforms out there. If you watch any kind of YouTube videos you’ll undoubtedly have encountered someone sponsored by Squarespace, which is a very popular website building tool. The most notable ones in the space are:
- Squarespace
- Wix (EditorX)
- WordPress
- Webflow
- Notion
There are other website builders in the market, but many of these are aimed more at e-commerce, such as Shopify, GoDaddy, etc. It’s our recommendation that you stick to the tried and tested platforms, but do feel free to experiment, as the experience of building a site using a website builder is similar, to a degree, across most products on the market.
Make sure to use full advantage of any free trials as well, or preview your work before publishing it, as usually once you’ve tied a website to a domain, there is a cooling-off period before you can connect it to a different website builder.
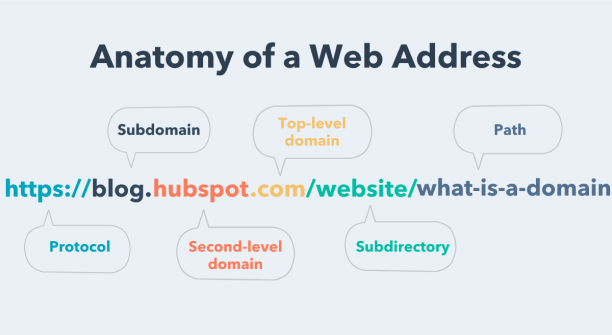
What’s a domain?

A domain is what you enter into your browser address bar when you want to access a webpage. Most website builders will offer to host your domain name as well, for a bit of an extra fee; this can be handy if you’re a beginner and don’t really know what you’re doing, as their instructions are quite succinct. If this isn’t your first rodeo, and you’re familiar with hosting platforms such as GoDaddy, Tucows, and the like, you’ll know where to go, and how to set up and connect your domain name to your portfolio.

Above: GoDaddy is one of the most popular domain name registration and handling platforms. Ignore the suss name, everything is legit here!
Don’t forget about the cooling off period when you switch your domain between different website builders!
Next steps
Phew. If you’ve been a reader since the start of part 1, then thanks for sticking with us all the way! If not, thanks anyways, and hope you managed to take something useful and insightful from this guide!
We believe that talking to people who have been through the the process is the best way to learn. This guide has been developed off exactly those – experiences from different Mantel Group designers. As we’ve mentioned previously, each journey is individual, but having people at your disposal allows for you to ask questions and rehearse scenarios. Hearing their experiences and perspectives first hand, might allow you to better put yourself in their shoes, and consider what choice you would make if you found yourself in that situation.
We know this has been quite a long guide, and we hope you’ve found it comprehensive – we’ve tried to touch on as much as we believe is important in the beginning stages of your design career, from even whether this is the right career for you, to what a day in the life of a designer can look like, some stories from Mantel Group designers about their journey into design, and what skills and opportunities lie waiting for you, if you choose this path.
If we have one final thing to say, it’s perhaps this: You can expect part of your journey to resemble other people’s journeys, but don’t expect it to be the same. Your learning journey might be shorter or longer. Your job search might take 4 weeks, or it might take 4 months. Take your own journey as it comes, believe in yourself and your skills, surround yourself with people who also believe in you, and do the best that you can in the moments when you need to.
Heck, maybe your final destination isn’t even UX/UI design. Maybe you dip your toes in the water and decide that this isn’t the right pool for you. That’s ok! You’re one more step closer to discovering what is. We hope that feels valuable to you – it certainly feels valuable to us.
Well, that’s everything that we had to say – take care of yourself, and hoping to have given you a spurt of inspiration. All the best!
ps. Everyone who’s contributed to this article has said that they’re more than happy to be contacted over LinkedIn, so if you see a bit of yourself, and your own journey and career in them, please don’t hesitate to get in touch!
Compendium
Sally has kindly compiled a list of resources she recommends – feel free to have a browse, and look at anything that interests you!
Blogs
- https://dribbble.com/resources/how-to-become-ui-ux-designer
- https://careerfoundry.com/en/blog/ux-design/how-to-become-a-ux-designer/#how-to-become-a-ux-designer-a-step-by-step-guide
- https://brainstation.io/career-guides/how-to-become-a-ux-designer
- https://www.themartec.com/insidelook/start-a-career-in-ux-designhttps://studyworkgrow.com.au/2020/07/23/how-to-become-a-ux-designer/
- https://online.rmit.edu.au/topic/learn-ux-design
- https://www.coursera.org/articles/ux-design-books-blogs-podcasts
Books
- 100 Things Every Designer Needs to Know About People- Susan Weinschenk
- Hooked: How to Build Habit-Forming Products- Nir Eyal, Ryan Hoover
- Don’t Make Me Think!: A Common Sense Approach to Web Usability – Steve Krug
- The Design of Everyday Things- Don Norman
- Universal Principles of Design- William Lidwell, Jill Butler, and Kritina Holden
Written by Sally Kim, Vu Long Tran and Weiming Sun